February 3, 2025
We've added a digital intermediary portal with customizable pages and the ability to invite multiple users associated with a single intermediary. Additionally, we've added several new page elements that allow you to add your own HTML/CSS to your digital lending portals, enhancing their branding and styling. These include a custom CSS stylesheet and HTML footer that are applied to all portal pages, as well as a Custom HTML element, which allows you to add HTML blocks to individual pages.
Release Details
Intermediary Portal
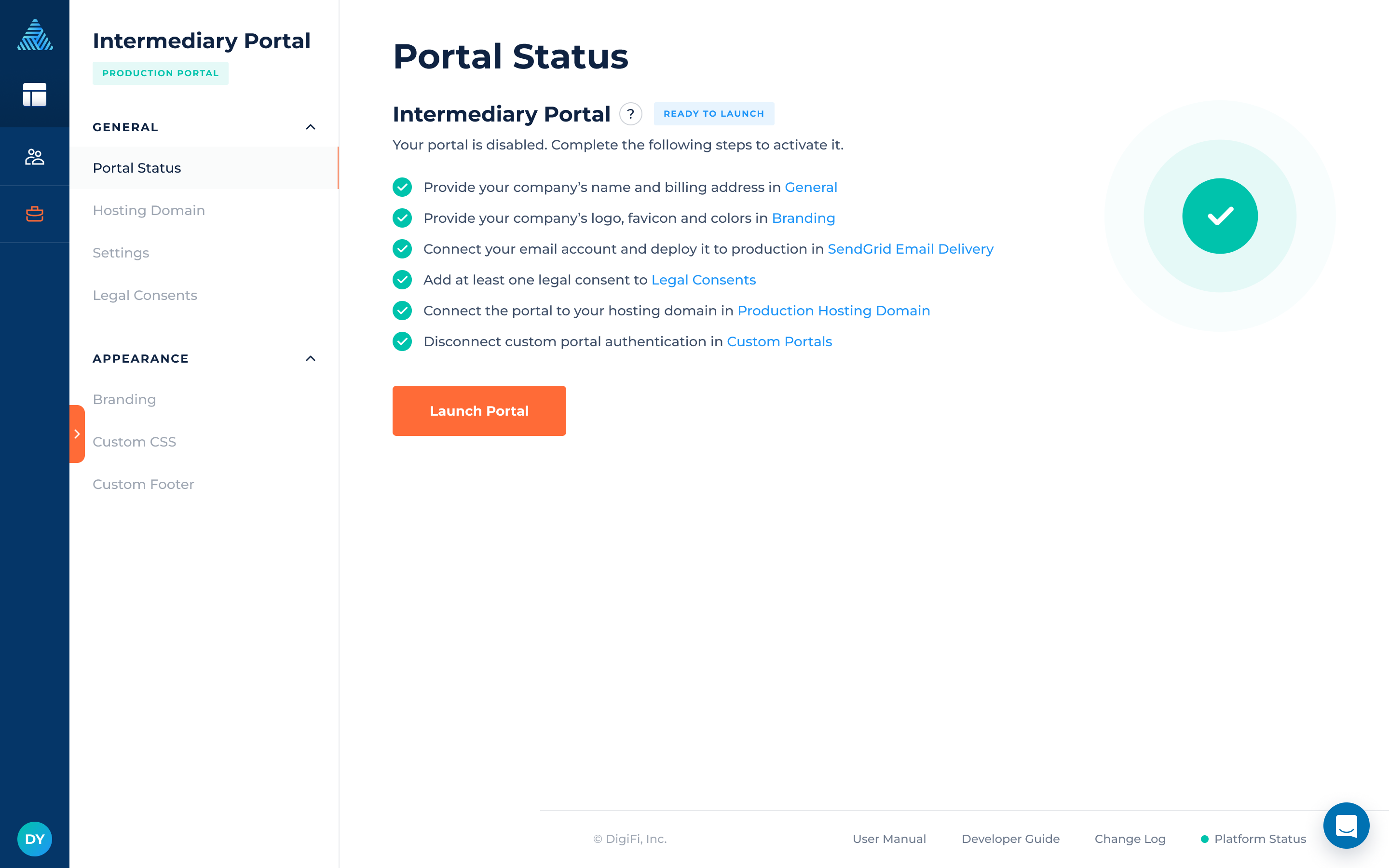
DigiFi users can now easily launch an intermediary digital lending portal by completing a simple set of steps, including connecting their SendGrid account and adding legal consents. The portal is available in both testing and production modes, meaning you can begin by testing all your configurations in the testing portal (which does not require a domain) and then launch the production portal when ready.

You can optimize your intermediary portal's structure, uniqueness, and visual appeal by customizing its appearance. Your branding settings, such as logos and colors, will be applied to the portal. Furthermore, you can add custom CSS and a custom HTML footer to further personalize its look and feel beyond the standard branding options.

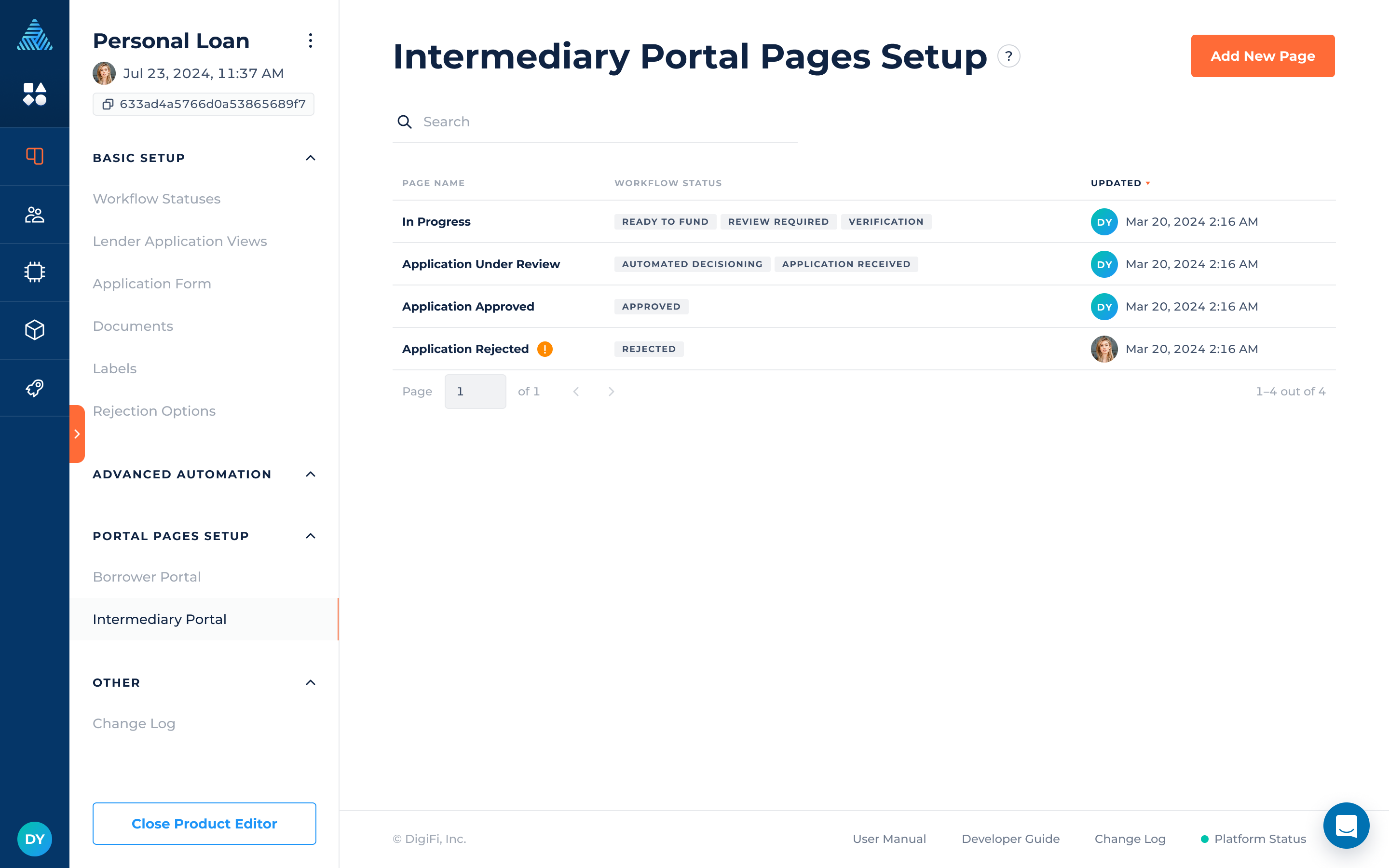
In addition to visual customization, the intermediary portal can be made more interactive with customizable pages. Similar to the borrower portal, administrators can create a flow based on workflow statuses and portal pages, which users will see after starting a new application.
This includes the ability to create pages with simple elements like headers, sub-headers, and body text, as well as more complex elements like e-signature processes and custom HTML.

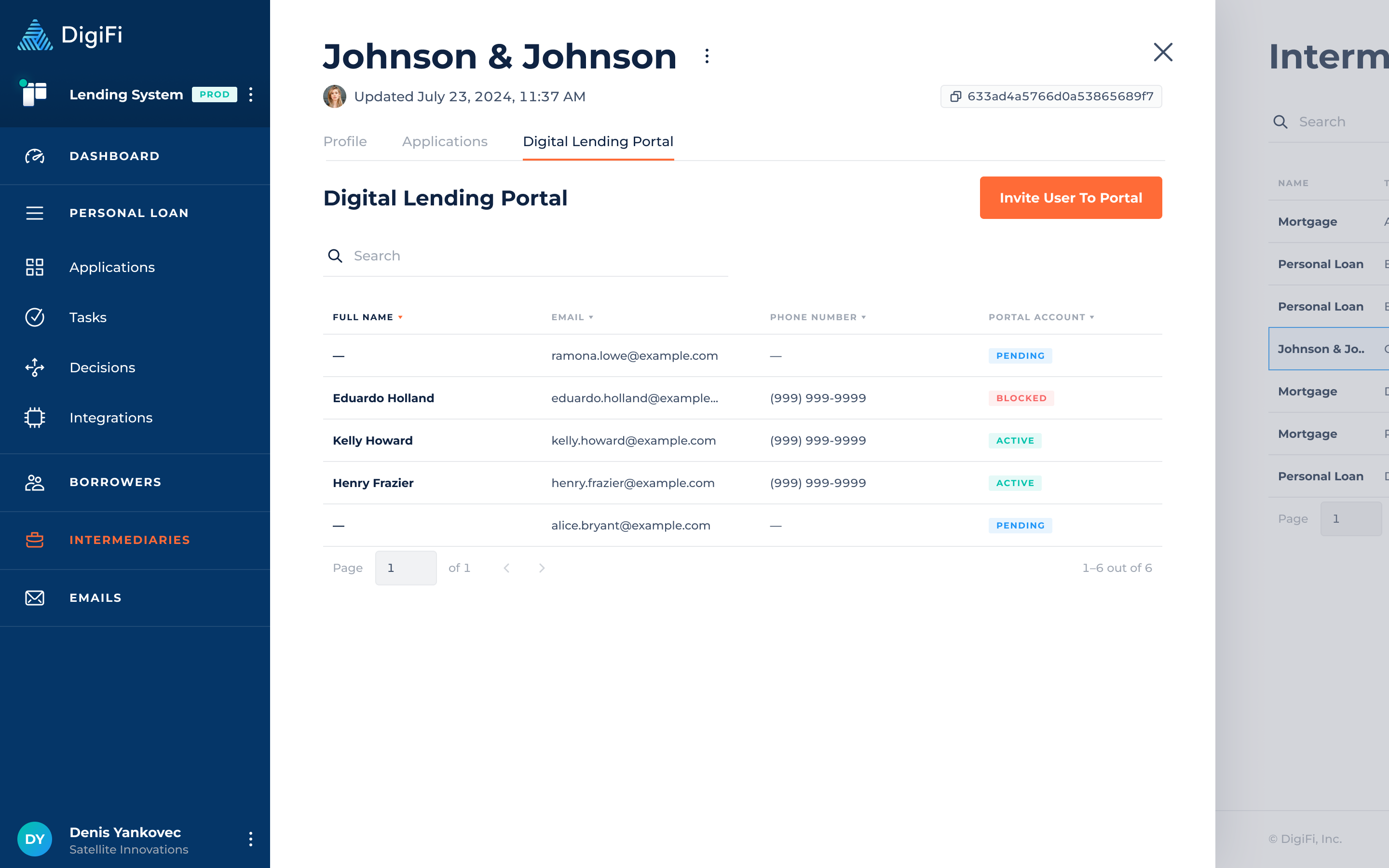
After launching the portal, you can invite multiple users associated with a single intermediary record. Each invitation creates a separate record in the Digital Lending Portal tab of the intermediary record, allowing you to track and assist users with actions such as password resets and access revocation.

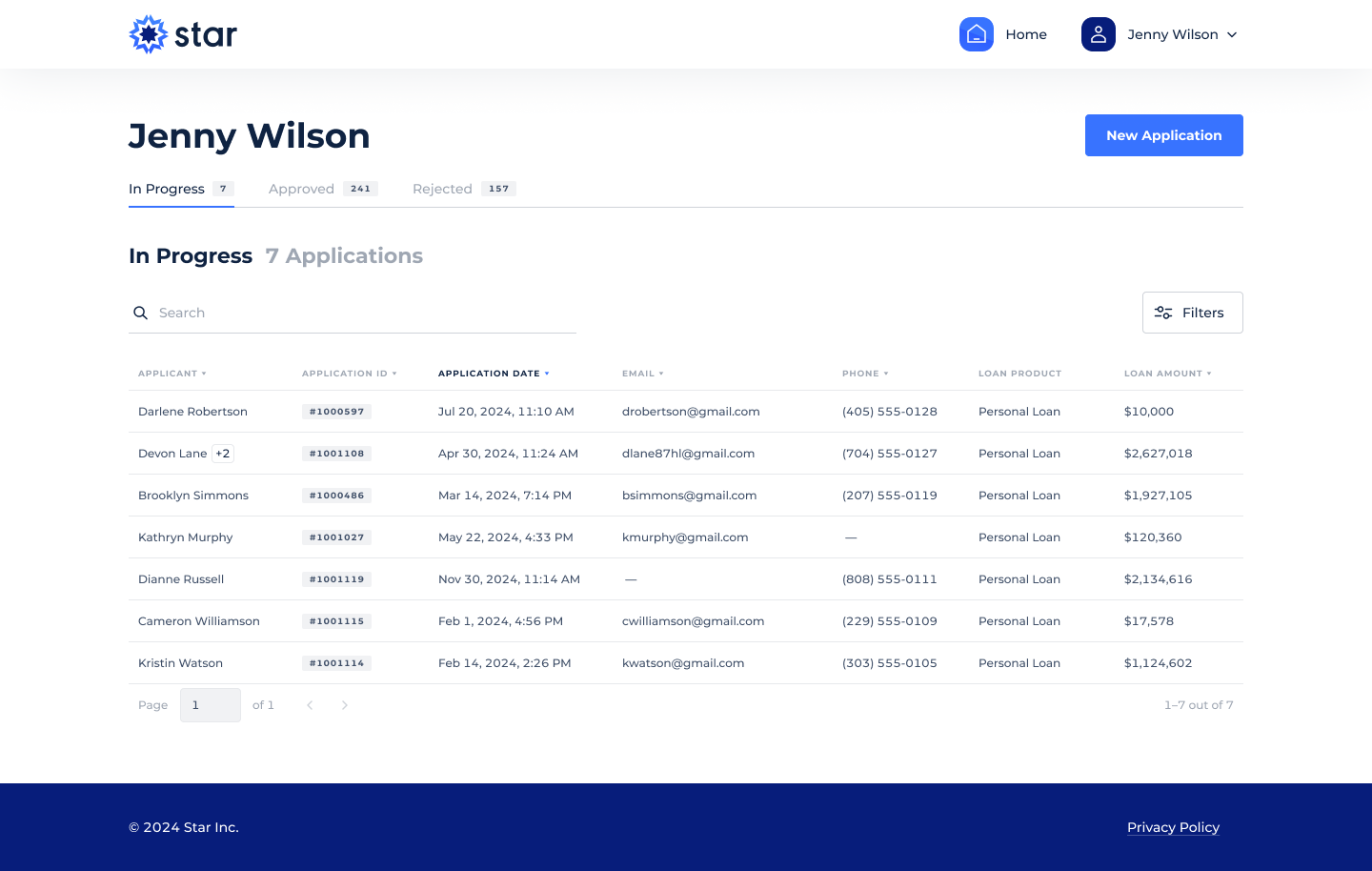
After creating an account, users can sign in, submit applications, complete required actions such as tasks or additional data collection, and track all their applications and borrower-uploaded documents.

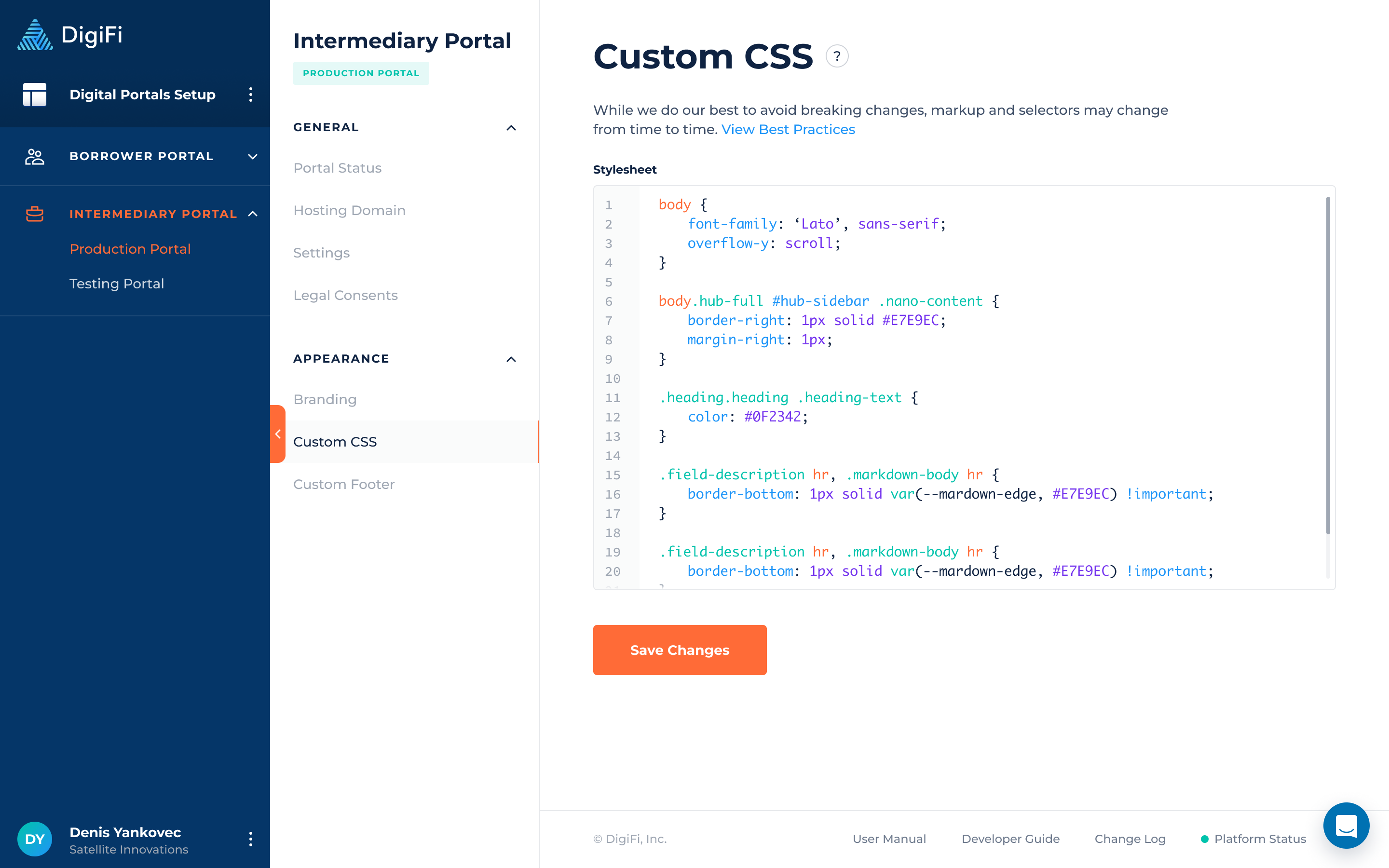
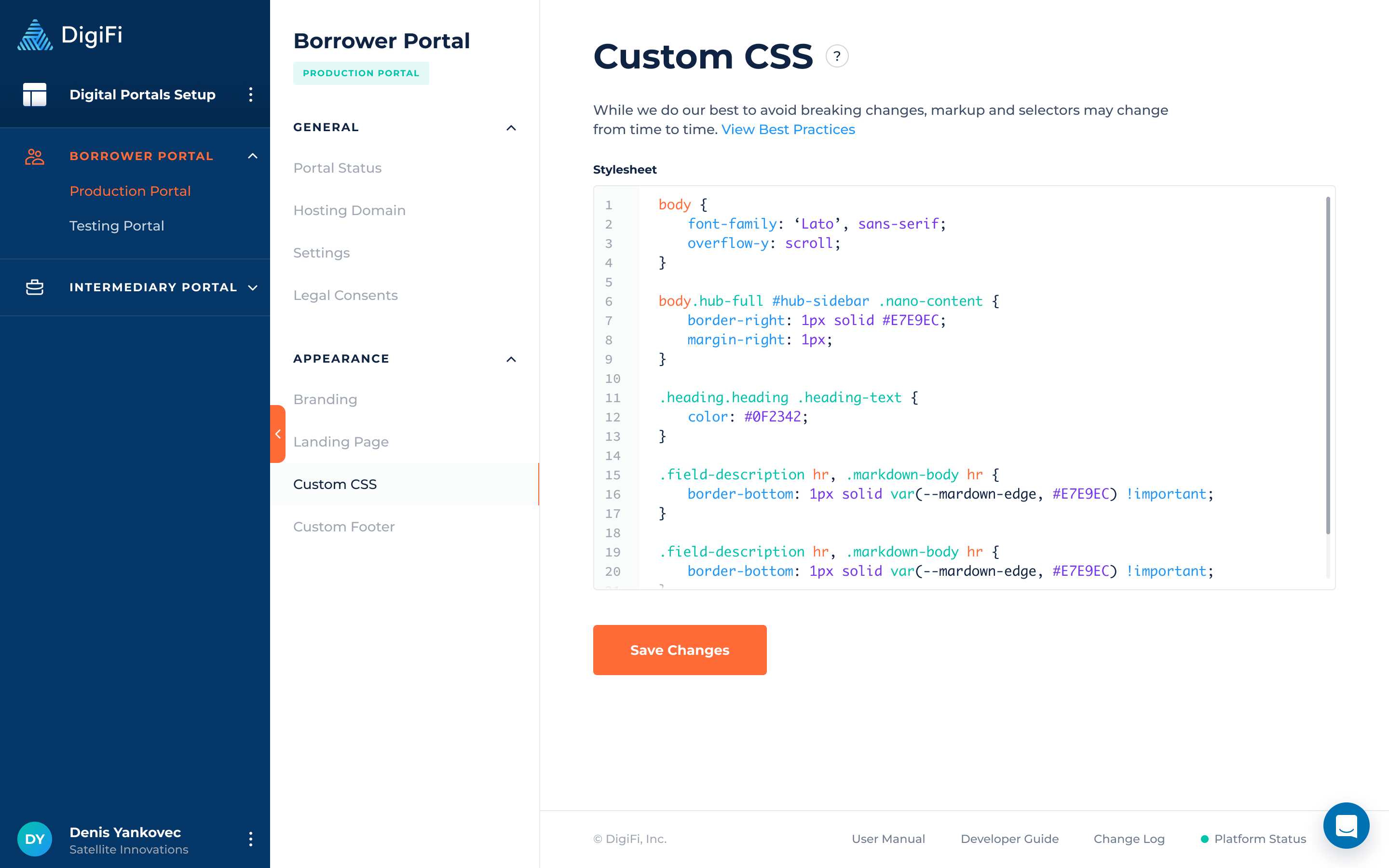
Custom CSS for Standard Digital Portals
Customize the look and feel of your borrower and intermediary portals beyond the standard DigiFi branding options by using custom CSS. Add a custom CSS stylesheet to personalize elements such as background colors, fonts, and other design features. The stylesheet will be applied across all portal pages.

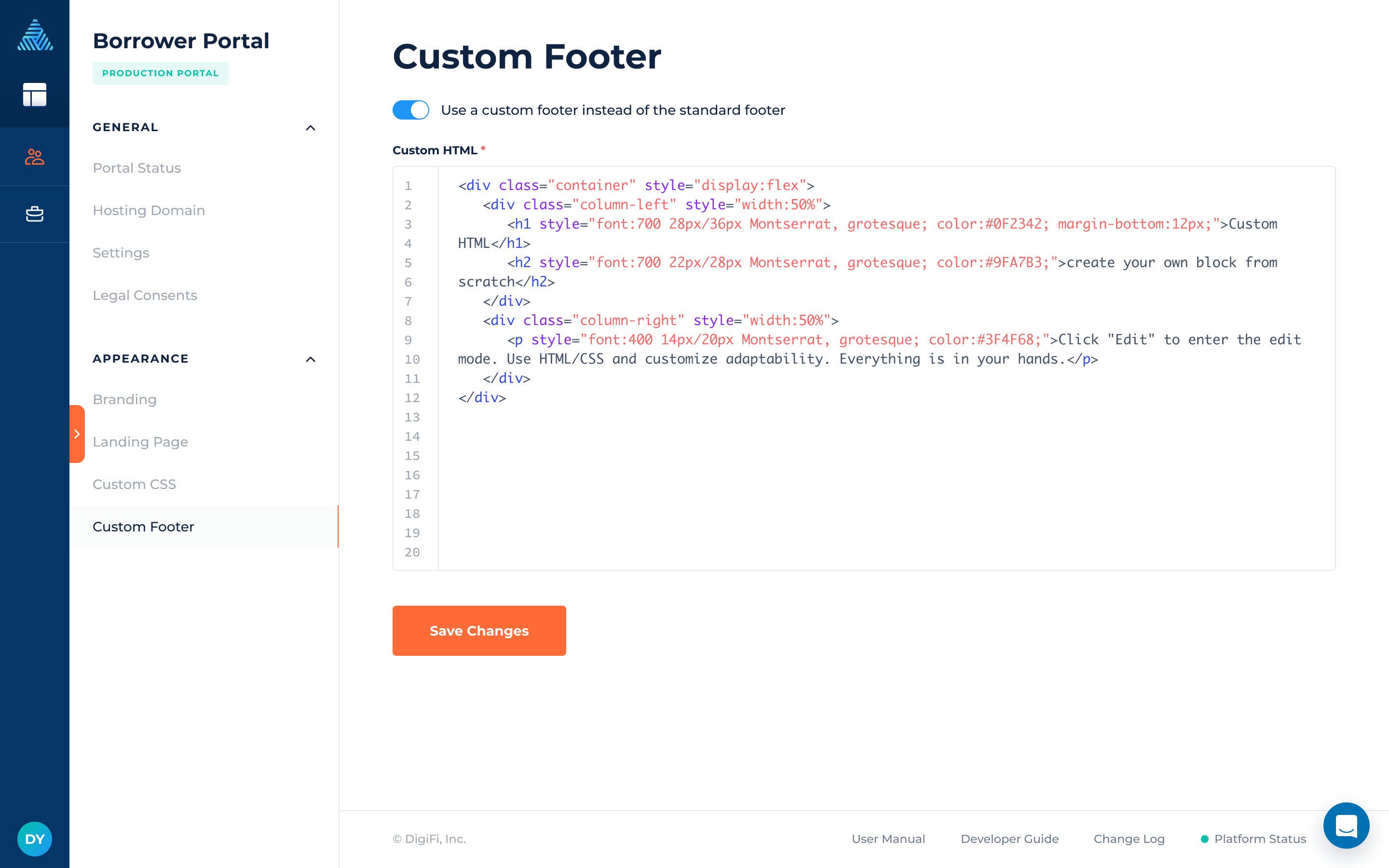
Custom Footer for Digital Lending Portals
DigiFi now enables you to provide a custom footer for your portals, giving you complete control over its layout and content using HTML. This will allow you to match the footer to your other digital assets, such as your main website.

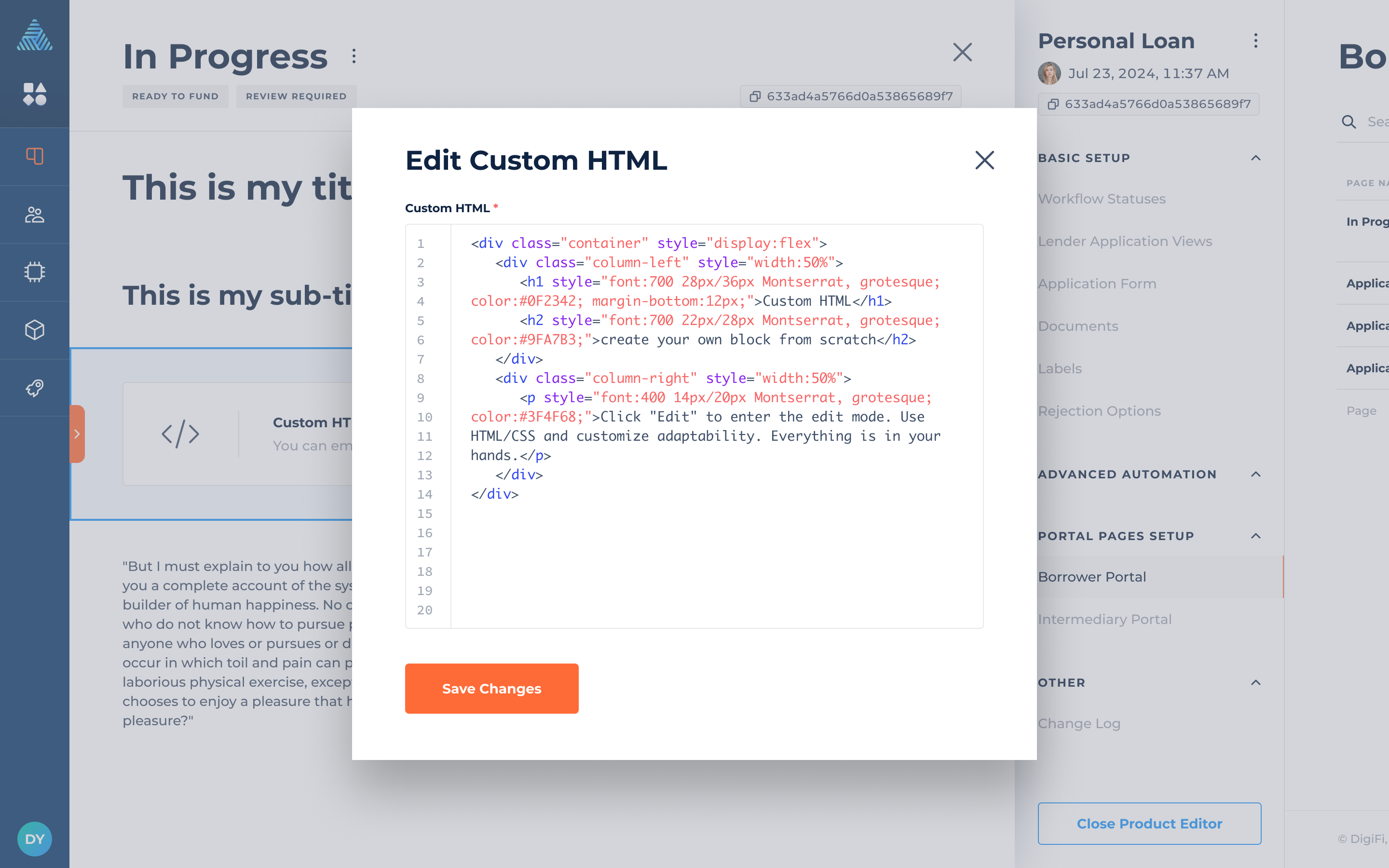
Custom HTML Element for Digital Portals
Add custom HTML blocks to portal pages alongside other no-code elements to enhance your portals with unique, tailored content beyond the predefined options. For example, you can create a two-column layout with text instead of relying on standard elements like header text.