Appearance
How to configure the appearance of your intermediary portal.
Overview of Portal Appearance
The standard intermediary portal includes multiple customization settings to personalize its look and feel:
- Reflect your brand by incorporating your brand colors and logos into the portal.
- Add custom CSS to further refine your portal's branding and personalization.
- Add a custom HTML footer to match your other digital assets.
Branding
DigiFi allows you to customize the appearance and language of your intermediary portal. This is done through the Branding section, where you can select a customer-facing language and incorporate your company’s colors and logo. These customizations will also be reflected in the automatic emails sent to borrowers and intermediaries.
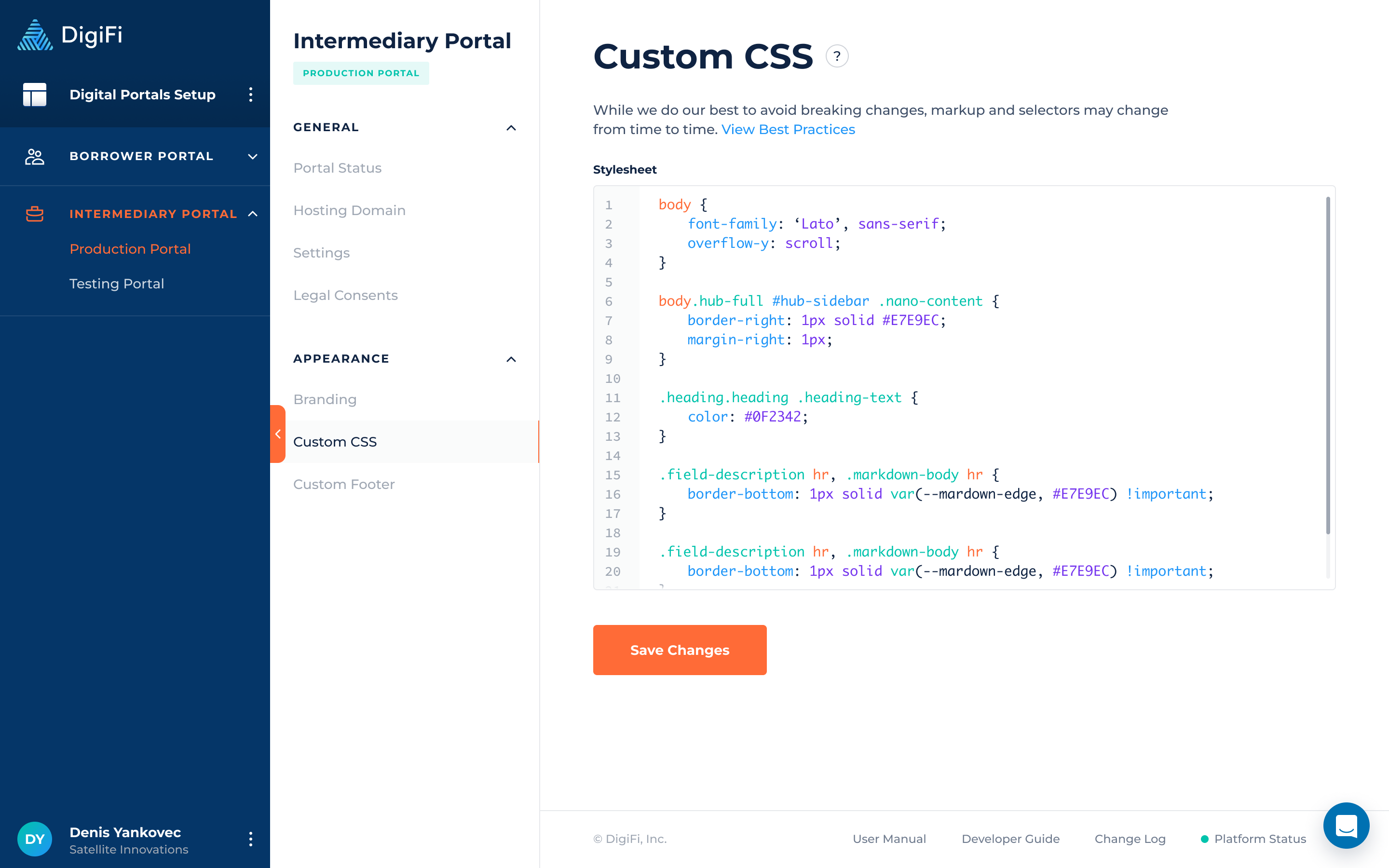
Custom CSS
Make your lending portal more structured and visually appealing by adding custom CSS. For example, use it to change the portal's background color, set a different default font, or style specific elements to match your branding.

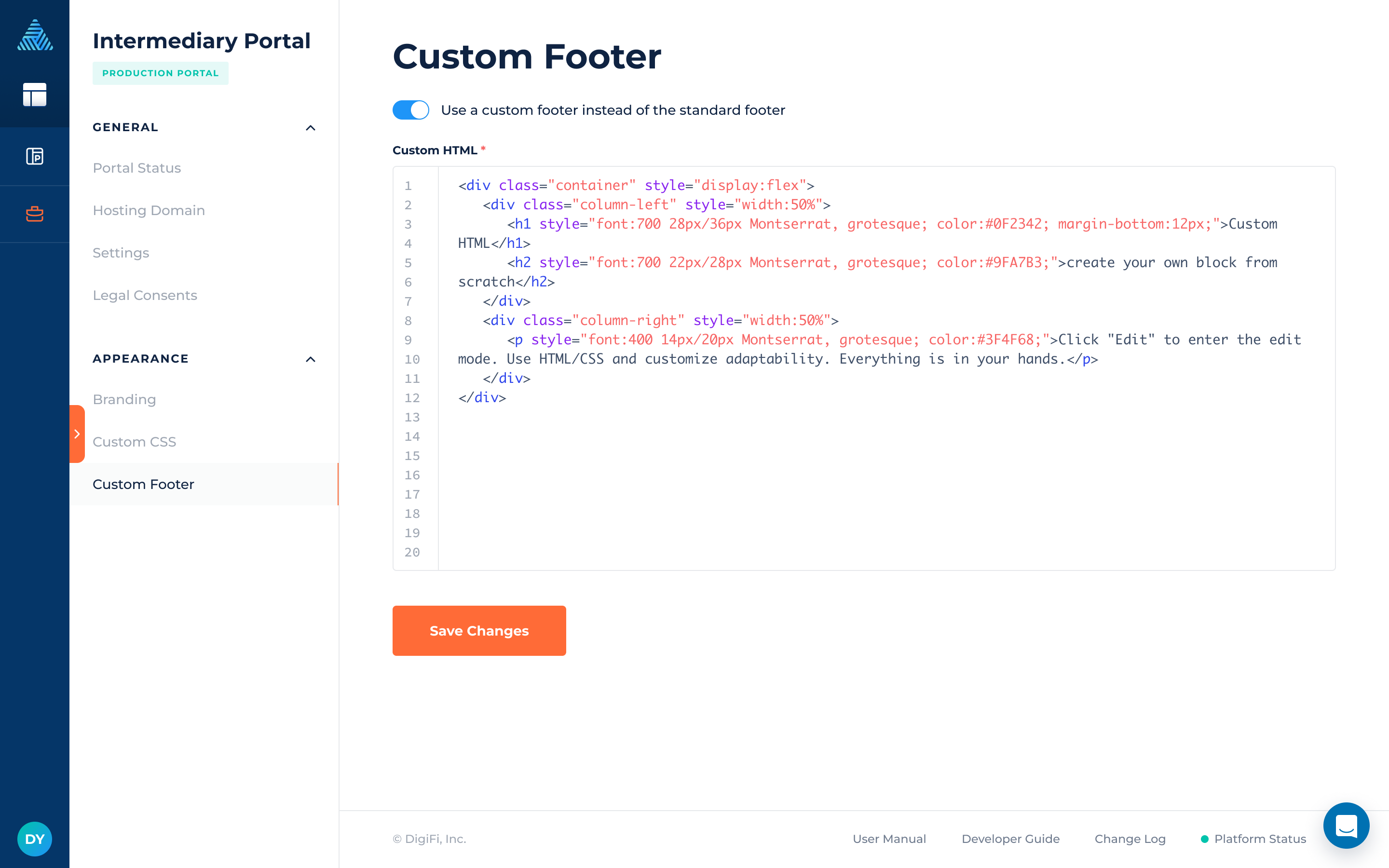
Custom Footer
If the standard portal footer doesn’t suit your needs, enable the custom footer to add and manage custom HTML content and styles. This allows you to create a footer that is both visually appealing and informative. The custom footer will appear on all portal pages, providing enhanced branding and greater flexibility.

Updated 8 months ago